Cara Menggambar Wajah Menjadi Kartun Vektor Menggunakan CorelDraw X5
Menggambar wajah menjadi kartun vektor menggunakan CorelDraw tidaklah sulit. khusus bagi yang baru pertama kali belajar menggambar wajah menjadi kartun vektor, yang dibutuhkan hanyalah kesabaran dan ketelitian.
Dalam tutorial menggambar wajah menjadi kartun vektor ini, aplikasi yang saya gunakan adalah CorelDraw X5, tapi versi berapapun CorelDraw yang ada pada anda, tidak masalah. Kalau pun anda tidak punya CorelDraw, dan yang ada adalah photoshop (juga versi berapapun), juga tidak masalah, teknik yang digunakan akan sama saja, dan hasilnya juga akan sama saja. Karena tutorial ini pun terinspirasi dari blog lain (saya lupa nama blognya), dan di blog itu gambar model untuk dijadikan bahan belajar untuk membuat gambar vektor yang digunakan adalah sama, dan dia menggambarnya menggunakan photoshop!
kalau anda menemukan blog itu dan membaca tutorial ini, silahkan dicek seberapa jauh perbedaannya antara menggambar wajah menjadi kartun vektor menggunakan photoshop (seperti tutorial yang ada di blog itu), atau menggambar wajah menjadi kartun menggunakan CorelDraw seperti yang saya buat ini, hasilnya tidak berbeda (perbedaannya sesuai selera yang buat tutorial).
bagi yang mau belajar, lanjut terus baca tutorial dibawah ini.
kalau anda menemukan blog itu dan membaca tutorial ini, silahkan dicek seberapa jauh perbedaannya antara menggambar wajah menjadi kartun vektor menggunakan photoshop (seperti tutorial yang ada di blog itu), atau menggambar wajah menjadi kartun menggunakan CorelDraw seperti yang saya buat ini, hasilnya tidak berbeda (perbedaannya sesuai selera yang buat tutorial).
bagi yang mau belajar, lanjut terus baca tutorial dibawah ini.
sebelum membuat
banyak pola pada gambar, sebaiknya kita buat pola background gambar terlebih
dahulu. gunakan Bezier
 |
| posisi 'Bezier Tool' pada bar |
 |
| posisi 'Shape Tool' pada bar |
untuk
pewarnaannya nanti saja pada bagian akhir, jika kita telah membuat seluruh pola
gambar dan mewarnainya
menggambar
vector tidak terlalu sulit. kita hanya tinggal mengikuti garis foto. seperti
contoh menggambar bagian rambut seperti dibawah ini.
kemudian gambar
efek cahaya pada rambut menggunakan Bezier dan shape tool seperti dibawah ini
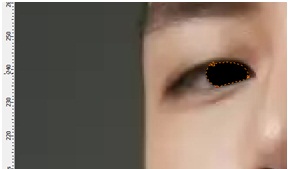
lalu kembali
gunakan Bezier dan shape tool untuk membuat pola bagian hitam mata seperti
gambar dibawah ini
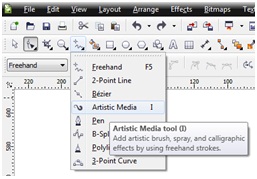
lalu untuk
mempermudah sekaligus mempertajam garis mata, gunakan artistic media tool
untuk
menggambar garis mata bagian atas, dan untuk mempertajam bentuk bagian mata secara keseluruhan seperti gambar dibawah ini
 |
| posisi 'Artistic Media Tool' pada bar |
lakukan hal yang
sama untuk membuat bagian mata kedua. dan untuk menggambar alis gunakan Bezier
tool dan shape tool. saya tidak menjelaskannya lebih rinci, karena bagian alis
tidaklah sulit.
selanjutnya, gambar lubang
hidung menggunakan Bezier tool dan lengkungkan menggunakan shape tool
lalu kembali
gunakan Bezier dan shape tool untuk menggambar bagian gigi dan bibir. tapi
sebelum menggambar bagian gigi dan bibir, ada baiknya untuk menggambar pola
bayangan bagian dalam mulut seperti dibawah ini
ini adalah bagian
hitam, dan warnai dengan warna hitam setelah bagian gigi dan bibir telah anda
gambar seperti dibawah ini
lalu buat efek
bayangan cahaya putih pada bibir, seperti gambar dibawah ini, saya menggunakan ellips tool dan
transparansikan menggunakan efek uniform
selanjutnya kita
akan menggambar bagian telinga, dengan membuat polanya satu persatu menggunakan
Bezier tool dan membentuknya menggunakan shape tool seperti pada gambar dibawah
ini
selanjutnya kita
akan menggambar pola wajah utama dan beberapa efek bayangan pada wajah seperti
gambar dibawah ini.
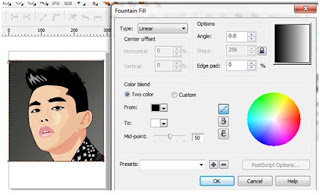
kode warna yang
digunakan pada pola wajah utama ini adalah #F3CFAE. gunakan/klik Pick tool,
 |
| posisi 'Pick Tool' pada bar |
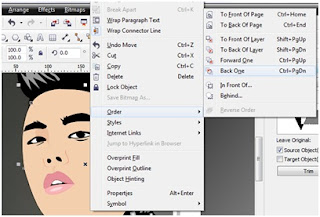
lalu klik kanan
pada pola wajah utama, pilih order > back one (Ctrl PgDn) untuk memposisikan
pola/layer wajah utama dibawah pola yang sudah kita buat sebelumnya. terus
tekan Ctrl PgDn hingga layer wajah utama berada dibawah layer lainnya, dan
memperlihatkan tampilan wajah yang lengkap seperti pada gambar dibawah ini.
kemudian buat
pola bayangan berikutnya seperti pada gambar dibawah ini
kode warnanya
adalah #ECBE9B
lalu buat pola
bayangan diatas mata seperti pada gambar dibawah ini
warna yang
digunakan adalah #ECBE98
kemudian buat
lagi pola bayangan dibawah dagu seperti gambar dibawah ini
pola bayangan dibawah
dagu ini menggunakan kode warna #E9A386
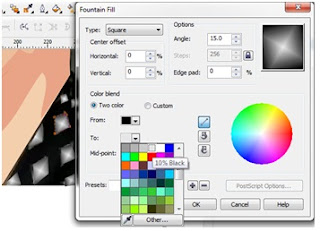
pada pola
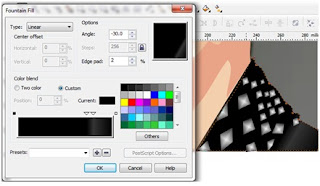
bayangan wajah berikut ini, gunakan pengaturan fountain fill sebagai berikut
warna-warna yang
digunakan adalah #ECBE9B, #F5CAA9, #F5CEB1, #F6ECBC
jika sudah,
aktifkan Artistic media tool, lalu buat pola garis dagu seperti gambar
dibawah ini
warna yang
digunakan untuk pola garis dagu ini adalah #E18C66
lalu kembali
gunakan Bezier dan shape tool untuk membuat pola pada baju seperti gambar
dibawah ini
untuk
pewarnaannya hingga tampak seperti pada gambar diatas, gunakan pengaturan
fountain fill sebagai berikut
jika sudah klik
ok, dan copy-paste saja pola tersebut dan letakkan sesuai dengan pola pada
gambar.
lalu kita buat
pola baju utama menggunakan Bezier dan shape tool, jangan lupa untuk menekan
Ctrl PgDn untuk meletakkan layer ini dibawah pola sebelumnya.
untuk pengaturan
warnannya, gunakan pengaturan fountain fill sebagai berikut
dan langkah
terakhir adalah mewarnai pola background yang telah kita buat diawal. klik
latar belakang gambar untuk menampilkan garis background yang telah kita buat,
dan mengatur pewarnaannya sebagai berikut


































No comments